Makale İçeriği
ToggleSEO resim optimizasyonu, bir web sitesinin görsellerinin arama motorlarında daha iyi sıralamalar elde etmesine yardımcı olan önemli bir tekniktir. Resim optimizasyonu, sadece web sitesinin genel hızını artırmakla kalmaz, aynı zamanda kullanıcı deneyimini de iyileştirir. Bu süreçte, resimlerin dosya boyutlarının küçültülmesi, doğru dosya adlarının kullanılması ve alternatif metinlerin (alt text) eklenmesi gibi çeşitli yöntemler kullanılır. Web sitelerinde yüksek çözünürlüklü görüntüler kullanmak görsel kaliteyi artırırken, optimize edilmemiş büyük dosyalar sayfa yükleme sürelerini uzatabilir ve bu da kullanıcıları olumsuz etkiler.
Bir resmin dosya boyutunu küçültmek için sıkıştırma teknikleri kullanılabilir. JPEG ve PNG gibi formatlar, yüksek kaliteli görüntüler sunarken, dosya boyutunu minimumda tutma imkanı sağlar. Ayrıca, görsellerin doğru dosya adlarıyla kaydedilmesi de önemlidir. Arama motorları, görsellerin ne hakkında olduğunu anlamak için dosya adlarını tarar. Bu nedenle, anahtar kelimeleri içeren açıklayıcı dosya adları seçmek, arama motoru optimizasyonu SEO uzmanlığı açısından faydalıdır. Örneğin, “IMG_001.jpg” yerine “seo-resim-optimizasyonu.jpg” gibi anlamlı isimler tercih edilmelidir.
Alternatif metinler (alt text), resimlerin erişilebilirliğini artırırken, arama motorları tarafından da taranır ve indekslenir. Alt metinler, görselin içeriğini kısa ve öz bir şekilde açıklamalıdır. Bu açıklamalar, görme engelli kullanıcılar için ekran okuyucular tarafından okunur ve ayrıca arama motorlarına görselin ne hakkında olduğu konusunda bilgi verir. Alt metinler, anahtar kelimelerle doğal bir şekilde entegre edilmelidir. Ancak, anahtar kelime doldurma (keyword stuffing) gibi aşırı optimizasyon tekniklerinden kaçınılmalıdır, çünkü bu tür uygulamalar arama motorları tarafından cezalandırılabilir.
SEO resim optimizasyonu, sadece arama motorlarında daha iyi sıralamalar elde etmekle kalmaz, aynı zamanda web sitesinin genel kullanıcı deneyimini de artırır. Hızlı yüklenen ve doğru şekilde etiketlenmiş görseller, kullanıcıların sitede daha uzun süre kalmasını sağlar ve bu da dolaylı olarak dönüşüm oranlarını artırabilir. Bu nedenle, resim optimizasyonu, kapsamlı bir SEO stratejisinin ayrılmaz bir parçasıdır ve düzenli olarak gözden geçirilmesi gereken bir süreçtir.
Resim Optimizasyonu Neden Yapılmalıdır?

Resim optimizasyonu, modern web tasarımının ve dijital pazarlamanın vazgeçilmez bir bileşenidir. Öncelikle, optimize edilmiş resimler web sayfalarının yükleme sürelerini önemli ölçüde azaltır. Hızlı yüklenen sayfalar, kullanıcı deneyimini iyileştirir ve ziyaretçilerin sitede daha uzun süre kalmasını sağlar. Hızlı yükleme süreleri, ayrıca arama motorları tarafından da olumlu değerlendirilir, bu da sitenin sıralamasını artırarak daha fazla organik trafik çekmesine yardımcı olur.
Bunun yanı sıra, resim optimizasyonu SEO açısından da kritiktir. Arama motorları, görsellerin içeriğini anlamak için dosya adlarını, alternatif metinleri ve diğer meta verileri tarar. Bu nedenle, görsellerin doğru şekilde etiketlenmesi ve açıklanması, arama motoru optimizasyonu SEO uzmanlığı çerçevesinde sitenin görünürlüğünü artırır. Ayrıca, optimize edilmiş resimler mobil cihazlarda daha iyi performans gösterir. Mobil kullanıcılar, genellikle daha düşük bant genişliklerine sahip oldukları için, optimize edilmiş ve hızlı yüklenen görseller, mobil deneyimi iyileştirir ve siteden hemen çıkma oranlarını düşürür.
Ek olarak, resim optimizasyonu, web sitesinin genel bakım ve yönetim maliyetlerini de azaltır. Küçük dosya boyutları, sunucu depolama alanını ve bant genişliği kullanımını minimize eder. Bu, özellikle yüksek trafik alan e-ticaret siteleri veya büyük görsel galerilere sahip web siteleri için maliyet tasarrufu sağlar. Sonuç olarak, resim optimizasyonu, hem teknik hem de kullanıcı deneyimi açısından büyük faydalar sağlar. Web sitelerinin performansını artırırken, SEO çabalarını destekler ve kullanıcı memnuniyetini en üst düzeye çıkarır. Bu nedenle, her web yöneticisinin ve dijital pazarlama uzmanının resim optimizasyonuna dikkat etmesi ve düzenli olarak bu süreci uygulaması gereklidir.
Resim Optimizasyonu Nasıl Yapılır?
Resim optimizasyonu, web sitelerinin performansını ve arama motorlarındaki sıralamasını iyileştirmek için kritik bir süreçtir. Bu sürecin ilk adımı, doğru dosya formatını seçmektir. JPEG ve PNG gibi yaygın formatlar arasında seçim yapılırken, her birinin avantajları ve dezavantajları göz önünde bulundurulmalıdır. JPEG, fotoğraflar ve renkli görseller için idealdir çünkü yüksek sıkıştırma oranına sahipken, PNG ise şeffaflık gerektiren grafikler ve logolar için uygundur.
Dosya boyutlarını küçültmek için sıkıştırma teknikleri kullanmak, resim optimizasyonunun temel unsurlarından biridir. Bu, görüntülerin kalitesini korurken dosya boyutunu azaltarak sayfa yükleme sürelerini hızlandırır. Sıkıştırma işlemi sırasında, görüntünün kalitesini ve dosya boyutunu dengelemek önemlidir. Optimizasyon araçları ve yazılımları, bu dengeyi sağlamak için kullanılabilir. Ayrıca, görsellerin doğru boyutlandırılması da büyük önem taşır. Bir web sitesinde kullanılacak resimler, ihtiyaç duyulan boyutlarda hazırlanmalıdır, böylece tarayıcıların büyük resimleri yeniden boyutlandırması gerekmez ve bu da performansı artırır.
Meta verilerin doğru kullanımı da resim optimizasyonunda önemli bir adımdır. Dosya adları, açıklayıcı ve anahtar kelime içeren bir şekilde olmalıdır. Örneğin, “IMG_001.jpg” yerine “seo-optimize-resim.jpg” gibi anlamlı dosya adları tercih edilmelidir. Alternatif metin (alt text), görselin içeriğini kısa ve net bir şekilde açıklamalıdır. Bu, arama motorlarının görselleri anlamasına yardımcı olurken, erişilebilirliği de artırır. Alt metinler, görme engelli kullanıcılar için ekran okuyucular tarafından okunur ve bu sayede herkesin web sitesindeki içeriklere erişebilmesini sağlar.
Son olarak, tarayıcı önbellekleme ve içerik dağıtım ağı (CDN) kullanımı, resim optimizasyonunun etkinliğini artırır. Tarayıcı önbellekleme, ziyaretçilerin daha önce görüntüledikleri sayfaları tekrar ziyaret ettiklerinde sayfa yükleme sürelerini azaltır. CDN ise, görsellerin dünya genelinde farklı sunucular üzerinden hızlı bir şekilde yüklenmesini sağlar. Bu yöntemler, web sitesinin genel performansını ve kullanıcı deneyimini iyileştirir. Bu nedenle, resim optimizasyonu sadece bir defalık bir işlem değil, sürekli olarak gözden geçirilmesi ve güncellenmesi gereken bir süreçtir.
1. Doğru Görsel Seçimi

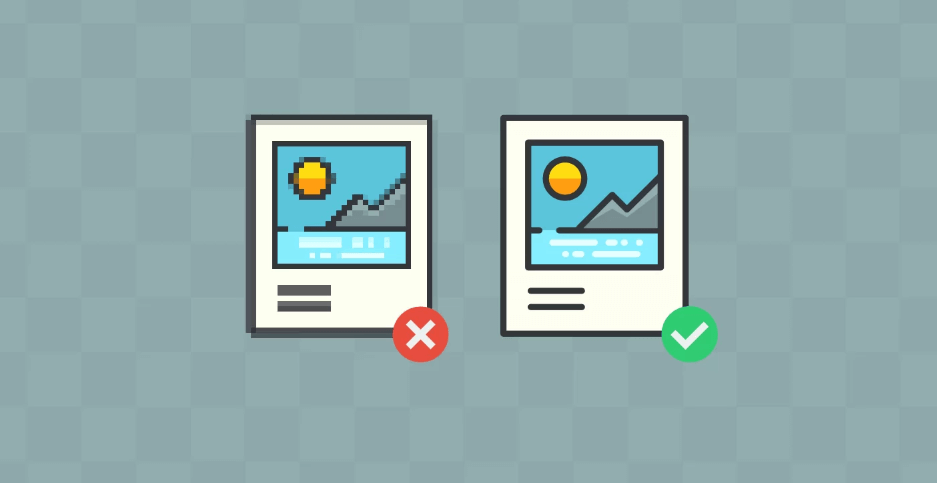
Doğru görsel seçimi, web sitelerinin kullanıcı deneyimi ve arama motoru performansı açısından büyük önem taşır. Görsellerin seçimi sırasında, görselin içerikle uyumlu olmasına ve hedef kitlenin ilgisini çekmesine dikkat edilmelidir. Kaliteli ve profesyonel görseller, sitenin genel görünümünü iyileştirirken, düşük kaliteli ve alakasız görseller ziyaretçilerin siteyi terk etmesine neden olabilir. Ayrıca, görsellerin boyut ve formatları da dikkate alınmalıdır. Hızlı yüklenen, optimize edilmiş görseller, sayfa performansını artırır ve kullanıcıların daha iyi bir deneyim yaşamasını sağlar. Böylece, doğru görsel seçimi, hem estetik hem de teknik açıdan web sitesinin başarısına katkıda bulunur.
2. Görsel/Text Oranına Dikkat Edin
Görsel ve metin oranına dikkat etmek, SEO resim optimizasyonunun önemli bir parçasıdır. Web sayfalarınızda görsellerin metinlere oranı, kullanıcı deneyimini ve arama motoru sıralamalarını doğrudan etkiler. Çok fazla görsel kullanımı sayfanın yüklenme süresini uzatabilir ve bu da kullanıcıların siteyi terk etmesine yol açabilir. Aynı şekilde, yetersiz görsel kullanımı da sayfanın monoton ve ilgi çekici olmamasına sebep olabilir. İdeal bir denge sağlamak için, metinleri destekleyen ve zenginleştiren görseller kullanmalısınız. Bu denge, hem görsel hem de içerik açısından kullanıcıların ilgisini çekerek sitenizin daha etkileşimli ve etkili olmasını sağlar. Arama motoru optimizasyonu SEO uzmanlığı kapsamında, görsel ve metin oranını doğru ayarlamak, hem kullanıcı memnuniyetini artırır hem de arama motorlarında daha iyi sıralamalar elde etmenize yardımcı olur.
3. Görsel Boyutlarını Düzenlemek

Görsel boyutlarını düzenlemek, web sayfalarının hızlı yüklenmesini sağlamak ve kullanıcı deneyimini optimize etmek için kritik bir adımdır. Büyük dosya boyutlarına sahip görseller, sayfa yükleme sürelerini önemli ölçüde uzatarak kullanıcıların siteyi terk etmesine neden olabilir. Bu sorunu önlemek için, resimlerin boyutlarını web için uygun hale getirmek gereklidir. Sıkıştırma araçları ve yazılımları kullanarak görsellerin dosya boyutları azaltılabilir, böylece hem kalite korunur hem de performans iyileştirilir. Ayrıca, görsellerin doğru boyutlandırılması, tarayıcıların gereksiz yeniden boyutlandırma işlemleri yapmasını engeller, bu da sayfa hızını artırır. Böylece, görsel boyutlarını düzenlemek, hem kullanıcı memnuniyetini hem de arama motoru sıralamalarını olumlu yönde etkiler.
4. Görsel Sıkıştırmak
Görsel sıkıştırmak, web sayfalarının performansını artırmak ve yükleme sürelerini kısaltmak için önemli bir optimizasyon tekniğidir. Sıkıştırma işlemi, görsel dosya boyutlarını küçülterek, sayfa hızını artırır ve kullanıcı deneyimini iyileştirir. Bu işlem sırasında görüntü kalitesinin minimum düzeyde etkilenmesi sağlanarak, görsellerin netliği korunur. Çeşitli sıkıştırma araçları ve yazılımları kullanılarak, JPEG ve PNG formatındaki görseller verimli bir şekilde sıkıştırılabilir. Böylece, hem mobil hem de masaüstü cihazlarda hızlı ve etkili bir kullanıcı deneyimi sunulur. Görsel sıkıştırma, web sitelerinin arama motoru sıralamalarını olumlu yönde etkiler ve daha yüksek kullanıcı memnuniyeti sağlar.
5. Görselleri Yeni Formatlarda Sunmak

Görselleri yeni formatlarda sunmak, SEO resim optimizasyonu açısından önemli bir stratejidir. WebP ve AVIF gibi modern görüntü formatları, geleneksel JPEG ve PNG formatlarına göre daha yüksek sıkıştırma oranlarına sahiptir ve daha küçük dosya boyutları sunar. Bu, sayfa yükleme sürelerini kısaltır ve kullanıcı deneyimini iyileştirir. Aynı zamanda, bu yeni formatlar daha iyi görsel kalite sağlar ve web sitelerinin mobil cihazlarda daha verimli çalışmasına yardımcı olur. Arama motorları, hızlı yüklenen ve optimize edilmiş görselleri olan web sitelerini tercih eder, bu da sıralamalarınızı olumlu etkiler. Dolayısıyla, görselleri yeni formatlarda sunmak, hem performans hem de arama motoru optimizasyonu SEO uzmanlığı için vazgeçilmez bir uygulamadır.
6. SEO Uyumlu Görsel Sunumu
SEO uyumlu görsel sunumu, web sitelerinin hem kullanıcı deneyimini hem de arama motoru performansını artırmak için kritik bir unsurdur. Görsellerin optimize edilmesi, doğru dosya adlarının kullanılması, alt metinlerin eklenmesi ve dosya boyutlarının küçültülmesi bu sürecin önemli adımlarını oluşturur. Görsellerin dosya adlarında anahtar kelimelerin doğal bir şekilde yer alması, arama motorlarının bu görselleri daha kolay indekslemesini sağlar. Alt metinler, görselin içeriğini açıklayıcı bir şekilde tanımlamalı ve anahtar kelimeleri içermelidir. Bu, görsellerin arama motoru sonuçlarında görünürlüğünü artırır ve sitenizin daha üst sıralarda yer almasına katkı sağlar. Dolayısıyla, SEO uyumlu görsel sunumu, arama motoru optimizasyonu SEO uzmanlığı açısından vazgeçilmez bir uygulamadır ve web sitelerinin başarısını büyük ölçüde etkiler.
7. Lazy-Load Yapısı Kullanın

Lazy-load yapısı kullanmak, SEO resim optimizasyonu için etkili bir yöntemdir. Bu teknik, sayfanın ilk yüklenme anında tüm görsellerin yüklenmesi yerine, kullanıcı sayfayı aşağı kaydırdıkça gerekli görsellerin yüklenmesini sağlar. Bu sayede sayfa yükleme süreleri hızlanır ve kullanıcı deneyimi iyileşir. Lazy-load, özellikle görsel yoğun web sitelerinde büyük avantaj sağlar, çünkü başlangıçta yüklenmesi gereken veri miktarını azaltır. Arama motorları, hızlı yüklenen sayfaları daha iyi derecelendirir, bu da sitenizin sıralamasını olumlu yönde etkiler. Sonuç olarak, lazy-load yapısı kullanarak sayfa hızını optimize etmek, hem kullanıcı memnuniyetini artırır hem de arama motoru optimizasyonu SEO uzmanlığı açısından sitenizin performansını güçlendirir.
8. Görsel Site Haritası Kullanımı
Görsel site haritası kullanımı, SEO resim optimizasyonu için önemli bir stratejidir. Bir görsel site haritası, arama motorlarına web sitenizdeki tüm görsellerin yerlerini ve ilgili bilgilerini sunar. Bu harita, arama motorlarının görselleri daha etkili bir şekilde taramasına ve indekslemesine yardımcı olur. Görsel site haritalarında, her bir görselin URL’si, başlığı, açıklaması ve lisans bilgileri gibi detaylar bulunabilir. Bu bilgiler, arama motorlarının görsellerinizi doğru bir şekilde anlamasını ve sıralamasını sağlar. Ayrıca, görsellerinizin arama sonuçlarında daha görünür olmasını ve potansiyel olarak daha fazla organik trafik çekmesini destekler. Sonuç olarak, görsel site haritası kullanmak, arama motoru optimizasyonu SEO uzmanlığı açısından web sitenizin genel SEO performansını güçlendirir ve kullanıcıların görsel içeriklerinize daha kolay ulaşmasını sağlar.
Resim Optimizasyonları Hakkında Sıkça Sorulan Sorular
- Resim optimizasyonu nedir ve neden önemlidir?
Resim optimizasyonu, görsellerin web performansını artırmak için dosya boyutlarının küçültülmesi ve SEO dostu hale getirilmesi sürecidir. Bu, sayfa yükleme hızını artırır, kullanıcı deneyimini iyileştirir ve arama motorlarında daha iyi sıralamalar elde edilmesini sağlar.
- Hangi dosya formatları resim optimizasyonu için idealdir?
JPEG ve PNG, sıkça kullanılan dosya formatlarıdır. JPEG, fotoğraflar için idealdir çünkü yüksek sıkıştırma sağlar. PNG ise şeffaflık gerektiren grafikler için uygundur. Modern formatlar olan WebP ve AVIF de daha küçük dosya boyutları ve yüksek kalite sunar.
- Görselleri nasıl sıkıştırabilirim?
Görselleri sıkıştırmak için online araçlar (TinyPNG, JPEG Optimizer) ve yazılımlar (Adobe Photoshop, GIMP) kullanılabilir. Bu araçlar, kalite kaybını minimumda tutarak dosya boyutlarını küçültür.
- Alt metin (alt text) neden önemlidir?
Alt metin, görsellerin içeriklerini açıklayan kısa metinlerdir. Arama motorları bu metinleri tarayarak görsellerin ne hakkında olduğunu anlar. Ayrıca, görme engelli kullanıcıların ekran okuyucuları tarafından da kullanılır, böylece erişilebilirliği artırır.
- Lazy-load nedir ve nasıl kullanılır?
Lazy-load, sayfa yüklenirken sadece ekranda görünen görsellerin yüklenmesini sağlayan bir tekniktir. Kullanıcı sayfayı aşağı kaydırdıkça diğer görseller yüklenir. Bu, sayfa yükleme hızını artırır ve kullanıcı deneyimini iyileştirir. Lazy-load, HTML5 ve JavaScript kullanılarak kolayca uygulanabilir.