Makale İçeriği
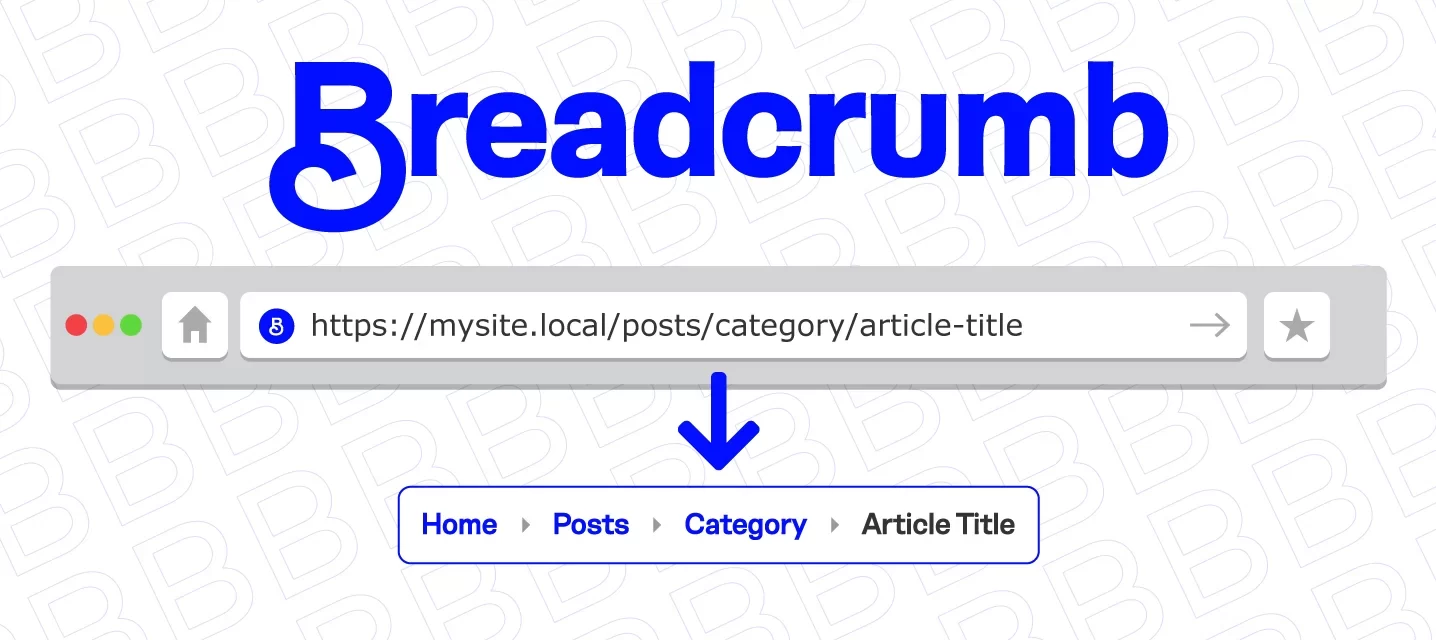
ToggleBreadcrumb, genellikle web sitelerinde gezinme sırasında kullanılan bir navigasyon öğesidir. Breadcrumb, kullanıcılara bir web sitesinin yapısını anlama ve gezinme deneyimini kolaylaştırma amacı taşır. Bu özellik, kullanıcıların bir web sitesindeki konumlarını izlemelerine yardımcı olur ve hangi sayfada olduklarını, bu sayfaya nasıl geldiklerini gösterir. Breadcrumb genellikle üst bilgi çubuğunun altında veya sayfa başlığının altında bulunan bir dizi bağlantıdan oluşur.
Breadcrumb, kullanıcılara web sitesi hiyerarşisini anlamalarına yardımcı olurken, geriye dönme veya bir üst seviyeye gitme seçenekleri sunar. Bu, kullanıcıların web sitesinde gezinirken kaybolma veya hedeflerine ulaşma konusunda daha fazla güvende hissetmelerine yardımcı olur. Ayrıca, SEO (Arama Motoru Optimizasyonu) açısından da önemlidir, çünkü arama motorları bu breadcrumb bağlantıları aracılığıyla web sitesinin yapısını ve ilişkilerini daha iyi anlayabilir. Bu nedenle, breadcrumb kullanımı web sitelerinin kullanıcı deneyimini iyileştirmenin yanı sıra arama motoru sıralamalarını da olumlu etkileyebilir.
Web Sitesi Navigasyonunun Önemi
Web sitesi navigasyonu, bir web sitesinin kullanıcı deneyimi açısından kritik bir öneme sahiptir. İyi tasarlanmış bir navigasyon, kullanıcıların web sitesinde kolayca gezinmelerini sağlar ve istedikleri bilgilere veya ürünlere hızlıca ulaşmalarını sağlar. Kullanıcılar, karmaşık veya karışık bir navigasyonla karşılaştıklarında genellikle hızla sıkılırlar ve siteyi terk etme eğilimindedirler.
Ayrıca, etkili bir navigasyon web sitesinin başarısı için kritik bir faktördür çünkü kullanıcılar, istedikleri bilgilere veya ürünlere ulaşamadıklarında siteyi terk edebilirler ve rekabetçi online ortamda başka bir alternatife yönelebilirler. Bu nedenle, web sitesi sahipleri ve tasarımcıları, kullanıcıların kolayca gezinmelerini sağlayacak ve istedikleri içeriği bulmalarına yardımcı olacak bir navigasyon yapısı oluşturmalıdır. İyi bir navigasyon, kullanıcıların web sitesiyle olumlu bir ilişki kurmalarına ve daha uzun süre sitede kalma olasılıklarını artırırken, aynı zamanda dönüşüm oranlarını da artırabilir. Bu nedenle, web sitesi navigasyonunun önemini anlamak ve kullanıcı dostu bir deneyim sunmak, başarılı bir online varlık için temel bir unsurdur.
Breadcrumb’lerin Kullanım Amacı
Breadcrumb’ler, web sitelerinde kullanılan bir navigasyon öğesi olarak tasarlanmıştır. Bu özellik, kullanıcılara web sitesinin yapısını anlama ve gezinme deneyimini kolaylaştırma amacı taşır. Breadcrumb’ler, kullanıcıların bir web sitesindeki konumlarını takip etmelerine yardımcı olur ve hangi sayfada olduklarını, bu sayfaya nasıl geldiklerini gösterir. Genellikle sayfa başlığı veya üst bilgi çubuğunun altında bulunan bir dizi bağlantıdan oluşurlar.
Kullanıcılar, breadcrumb’leri kullanarak web sitesindeki hiyerarşiyi anlayabilir ve istedikleri sayfaya daha hızlı ve etkili bir şekilde ulaşabilirler. Aynı zamanda bu özellik, kullanıcıların geriye dönme veya bir üst seviyeye gitme seçenekleri sunarak, web sitesindeki gezinme deneyimini daha kullanıcı dostu hale getirir. Breadcrumb’ler ayrıca arama motorları için de önemlidir, çünkü bu bağlantılar sayesinde web sitesinin yapısı ve ilişkileri daha iyi anlaşılabilir, bu da SEO (Arama Motoru Optimizasyonu) açısından olumlu sonuçlar doğurabilir. Bu nedenle, breadcrumb’ler web sitesi tasarımında ve kullanıcı deneyimi geliştirmesinde önemli bir rol oynarlar.
Breadcrumb Türleri ve Tasarımı
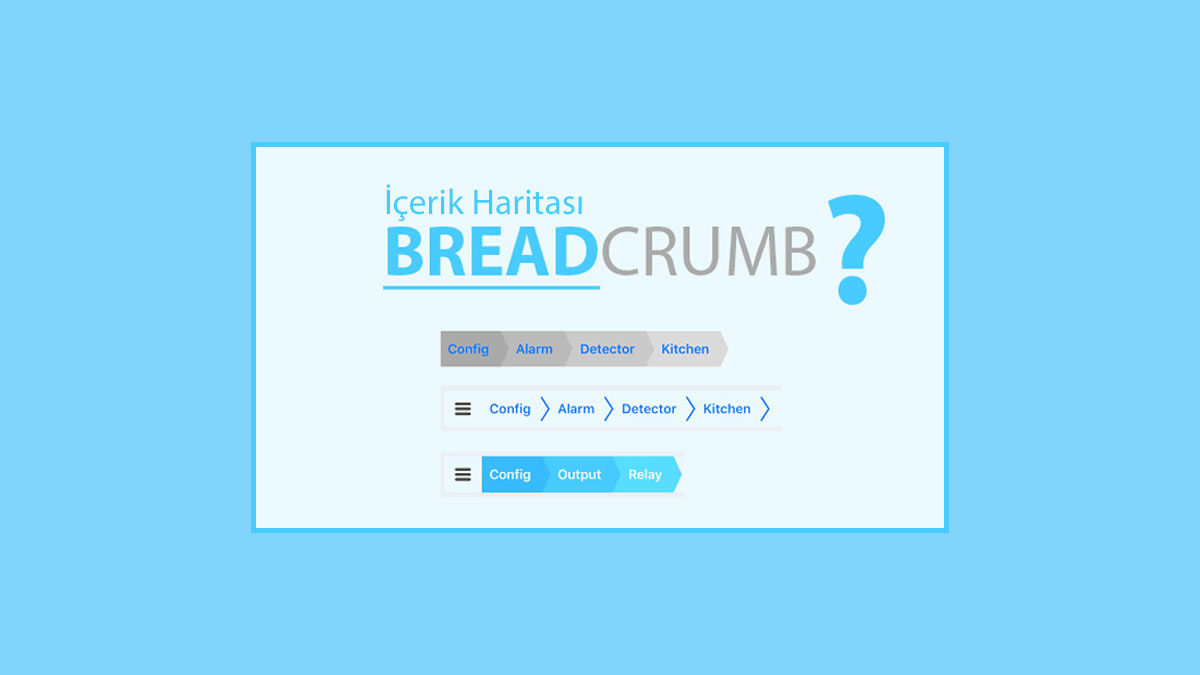
Breadcrumb’ler, web sitelerinde kullanılan navigasyon öğeleridir ve genellikle üst bilgi çubuğunun altında veya sayfa başlığının altında bulunan bir dizi bağlantıdan oluşurlar. İki ana breadcrumb türü vardır: Konumsal ve Yol breadcrumb’leri.
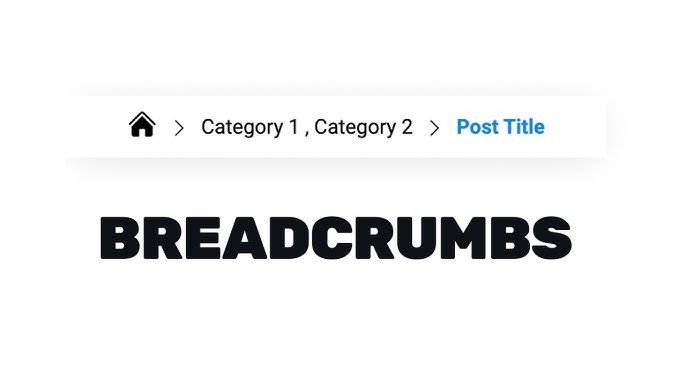
Konumsal Breadcrumb’ler: Bu tür breadcrumb’ler, kullanıcılara bulundukları sayfanın tam konumunu gösterir. Örneğin, “Ana Sayfa > Kategori > Alt Kategori > Ürün” şeklinde olabilirler. Bu tür breadcrumb’ler, kullanıcıların web sitesindeki hiyerarşiyi anlamalarına ve gezinme yolculuklarını daha iyi takip etmelerine yardımcı olur.
Yol Breadcrumb’leri: Yol breadcrumb’leri, kullanıcıların web sitesinde izledikleri belirli bir yolun tam kaydını tutar. Bu breadcrumb’ler, kullanıcıların daha önce ziyaret ettikleri sayfaları gösterir ve genellikle geriye dönme veya gezinme geçmiği için kullanılır. Örneğin, “Ana Sayfa > Ürünler > Ürün Detayı > Sepetim” gibi bir yol gösterilebilir.
Breadcrumb tasarımı, web sitesinin yapısına ve kullanıcı deneyimine bağlı olarak değişebilir. Breadcrumb’lerin açık, anlaşılır ve kullanıcı dostu olması önemlidir. Tipik olarak, metin tabanlı ve bağlantılardan oluşan bir yapı kullanılır, böylece kullanıcılar üzerine tıklayarak daha önce ziyaret ettikleri sayfalara geri dönebilirler. Renk, yazı tipi ve stil seçimleri de breadcrumb’lerin tasarımında dikkate alınması gereken unsurlardır. Bu tasarım öğeleri, kullanıcıların breadcrumb’leri kolayca fark edip kullanmalarını sağlar ve web sitesinin kullanılabilirliğini artırır.
Breadcrumb’lerin SEO’ya Etkisi
Breadcrumb’lerin SEO’ya etkisi oldukça önemlidir. Breadcrumb’ler, web sitesinin yapısını ve içeriğini daha anlaşılır hale getirir ve bu, arama motorları için büyük bir avantajdır. Arama motorları, web sitelerinin içeriğini ve yapısını indekslerken breadcrumb’leri kullanarak sayfalar arasındaki ilişkiyi anlayabilirler. Bu, web sitesinin daha iyi bir indeksleme ve sıralama şansına sahip olmasına yardımcı olabilir.
Ayrıca, breadcrumb’ler, kullanıcı deneyimini iyileştirir ve kullanıcıların web sitesinde daha kolay gezinmelerini sağlar. Kullanıcılar, breadcrumb’leri kullanarak web sitesinin hiyerarşisini ve yapısını daha iyi anlayabilirler, bu da daha uzun süre web sitesinde kalmalarına ve daha fazla sayfa ziyareti yapmalarına neden olabilir. Daha fazla sayfa ziyareti, web sitesinin SEO performansını olumlu yönde etkileyebilir.
Sonuç olarak, breadcrumb’ler hem kullanıcı deneyimini artırır hem de arama motorlarına web sitesinin yapısını ve ilişkilerini daha iyi anlama fırsatı sunar. Bu nedenle, SEO odaklı bir web sitesi tasarımında breadcrumb’lerin kullanılması, hem kullanıcılar hem de arama motorları için önemli bir kazanç sağlayabilir.
Breadcrumb’lerin Kullanılmasının Avantajları
Breadcrumb’lerin kullanılmasının önemli avantajları bulunmaktadır. İlk olarak, breadcrumb’ler, web sitesinin kullanıcı deneyimini önemli ölçüde iyileştirir. Kullanıcılar, sayfada nerede olduklarını ve web sitesinin hiyerarşisini daha kolay anlayabilirler. Bu, kullanıcıların istedikleri içeriğe veya bölüme daha hızlı ve daha doğrudan erişmelerini sağlar, bu da kullanıcı memnuniyetini artırır ve site terk oranlarını azaltır.
Ayrıca, breadcrumb’ler, kullanıcıların web sitesinde daha fazla sayfa ziyareti yapmalarına da yardımcı olabilir. Kullanıcılar, breadcrumb’leri kullanarak daha önce ziyaret ettikleri sayfalara geri dönebilirler, böylece daha fazla içerik keşfetme fırsatına sahip olurlar. Bu, web sitesinin içeriğinin daha fazla görüntülenmesini ve kullanıcıların daha uzun süre sitede kalmasını teşvik eder.
Breadcrumb’ler aynı zamanda SEO (Arama Motoru Optimizasyonu) açısından da önemlidir. Arama motorları, breadcrumb’leri kullanarak web sitesinin yapısını daha iyi anlar ve bu da indeksleme ve sıralama açısından olumlu sonuçlar doğurabilir. Sonuç olarak, breadcrumb’ler, web sitesinin kullanıcı deneyimini geliştirir, sayfa ziyaretlerini artırır ve SEO performansını iyileştirir, bu nedenle web tasarımında önemli bir unsurdur.
Breadcrumb’lerin Kullanımı: En İyi Uygulamalar
Breadcrumb’lerin en iyi uygulamalarına dikkat etmek, kullanıcı deneyimini iyileştirmek ve SEO performansını artırmak için önemlidir. İşte breadcrumb’lerin kullanımında bazı en iyi uygulamalar:
- Basit ve Anlaşılır: Breadcrumb’ler, karmaşık olmamalı ve kullanıcılar tarafından kolayca anlaşılabilir olmalıdır. Metin tabanlı ve basit bir tasarım tercih edilmelidir. Karmaşık semboller veya ikonlar yerine, sayfa adlarını ve kategorileri açıkça gösteren metinler kullanılmalıdır.
- Web Sitesi Hiyerarşisini Yansıtmak: Breadcrumb’ler, web sitesinin hiyerarşisini doğru bir şekilde yansıtmalıdır. Kullanıcılar, hangi seviyede olduklarını ve ana kategoriye nasıl ulaşabileceklerini kolayca görmelidirler. Bu, kullanıcılara web sitesini daha iyi anlama ve gezinme deneyimini iyileştirme fırsatı sunar.
- Bağlantıları İşlevsel Kılmak: Breadcrumb bağlantıları işlevsel olmalıdır. Kullanıcılar, breadcrumb’leri tıklayarak doğrudan istedikleri sayfaya dönebilmelidirler. Her bağlantı, ilgili sayfaya yönlendirmelidir. Bu, kullanıcıların gezinme işlemi sırasında kolayca hareket etmelerini sağlar.
- Sayfa Başlıkları ile Uyumlu Olmak: Breadcrumb’lerin içeriği, sayfa başlıkları ile uyumlu olmalıdır. Bu, kullanıcıların hangi sayfada olduklarını ve breadcrumb’ler aracılığıyla bu sayfaya nasıl geldiklerini daha iyi anlamalarına yardımcı olur. Sayfa başlıkları ve breadcrumb’ler arasındaki uyum, kullanıcı deneyimini güçlendirir ve SEO açısından da önemlidir.
- Responsive Tasarım: Breadcrumb’ler, mobil cihazlarda ve farklı ekran boyutlarında iyi görünmelidir. Responsive tasarım, breadcrumb’lerin kullanılabilirliğini artırır ve mobil kullanıcılar için de kolayca erişilebilir olmalarını sağlar.
Bu en iyi uygulamalar, breadcrumb’lerin etkili bir şekilde kullanılmasını ve kullanıcı deneyiminin geliştirilmesini desteklerken, aynı zamanda web sitesinin SEO performansını artırmaya yardımcı olur.
Breadcrumb Eklentileri ve Araçları
Breadcrumb eklentileri ve araçları, web sitesi sahiplerine ve geliştiricilere breadcrumb navigasyonunu kolayca entegre etmelerine yardımcı olur. Bu eklentiler ve araçlar, web sitelerinin kullanıcı deneyimini geliştirmek ve SEO performansını artırmak için önemlidir. Özellikle WordPress, Joomla, Magento gibi popüler içerik yönetim sistemleri ve e-ticaret platformları için breadcrumb eklentileri ve araçları sunulur.
Bu araçlar, kullanıcıların web sitesinde gezinme süreçlerini daha kullanıcı dostu hale getirir ve sayfalar arasındaki ilişkileri daha anlaşılır kılar. Ayrıca, arama motorlarına web sitesinin yapısını daha iyi anlama fırsatı sunar, bu da SEO performansını iyileştirebilir. Kullanıcılar, genellikle bu eklentileri ve araçları özelleştirebilir ve tasarımını web sitesinin gereksinimlerine uyacak şekilde ayarlayabilirler.
Breadcrumb eklentileri ve araçları, kullanıcıların ve geliştiricilerin breadcrumb navigasyonunu daha hızlı ve verimli bir şekilde uygulamalarına olanak tanır. Bu nedenle, web sitesi tasarımı ve yönetiminde bu tür araçların kullanılması, kullanıcı deneyimini artırırken SEO açısından da olumlu sonuçlar doğurabilir.
Mobil Uyumluluk ve Breadcrumb’ler
Mobil uyumluluk, web tasarımının önemli bir unsuru olarak dikkate alınmalıdır ve breadcrumb’lerin mobil cihazlarda kullanılabilirliği bu bağlamda büyük bir rol oynar. Mobil cihazlar, web sitelerine erişimin giderek arttığı bir platform haline geldiğinden, breadcrumb’lerin bu cihazlarda iyi görünmesi ve kullanılabilir olması önemlidir.
Breadcrumb’ler, mobil cihazlar için uygun bir şekilde tasarlanmalıdır. Bu, metin boyutlarının ve aralıklarının, ekran boyutlarına uygun olarak ayarlanması anlamına gelir. Breadcrumb’lerin ekranın dar alanına sığması ve kullanıcıların rahatlıkla üzerine tıklayabilmesi gerekmektedir. Ayrıca, dokunmatik ekranlarda kullanıcıların parmaklarıyla kolayca erişebileceği boyutta bağlantılar kullanılmalıdır.
Responsive tasarım ilkelerine uygun olarak, breadcrumb’lerin mobil cihazlarda da düzgün çalışması için gerekli düzenlemeler yapılmalıdır. Bu, kullanıcıların hem masaüstü hem de mobil cihazlarda tutarlı bir deneyim yaşamalarını sağlar. Mobil uyumluluk, kullanıcıların web sitesini herhangi bir cihazda kolayca kullanabilmeleri için kritik bir öneme sahiptir ve breadcrumb’lerin bu gereksinimleri karşılaması, kullanıcı deneyimini olumlu yönde etkileyebilir ve web sitesinin başarısını artırabilir.
Web Sitesi Dizini ve Breadcrumb İlişkisi
Web sitesi dizini ve breadcrumb’ler arasında yakın bir ilişki bulunmaktadır. Web sitesi dizini, bir web sitesinin hiyerarşik yapısını ve içeriğini organize etmek için kullanılan bir yapıdır. Bu dizin, web sitesinin farklı bölümlerini, sayfalarını ve alt sayfalarını kategorilere ayırır ve kullanıcılara web sitesinde gezinmeyi kolaylaştırır.
Breadcrumb’ler ise bu web sitesi dizinini kullanıcılara daha anlaşılır bir şekilde sunar. Kullanıcılar, breadcrumb’leri kullanarak hangi sayfada olduklarını, bu sayfaya nasıl geldiklerini ve web sitesinin genel hiyerarşisini daha kolay anlayabilirler. Breadcrumb’ler, web sitesi dizini yapısını daha görünür ve erişilebilir hale getirir, bu da kullanıcıların web sitesinde daha etkili bir şekilde gezinmelerini sağlar.
Özetle, web sitesi dizini web sitesinin organizasyonunu belirlerken, breadcrumb’ler bu organizasyonu kullanıcılar için daha kullanıcı dostu hale getirir. Breadcrumb’ler, web sitesindeki içeriklere daha hızlı ve daha kolay erişim sağlayarak kullanıcı deneyimini artırır ve aynı zamanda arama motorlarına web sitesinin yapısını daha iyi anlama fırsatı sunar. Bu nedenle, web sitesi tasarımında hem web sitesi dizini hem de breadcrumb’lerin düzgün bir şekilde kullanılması önemlidir.